2년 동안 근무했던 회사를 떠나며
함께한 시간, 성장, 그리고 새로운 시작

오늘, 2019년 8월 16일을 마지막으로 지난 2년 동안 근무했던 회사를 떠나게 되었다. 지금은 사무실에서 말년의 여유를 즐기며 이 포스팅을 서두를 작성하고 있다. 그래서 이번 포스팅에서는 지난 2년 간 필자가 이 회사를 다니면서 느꼈던 점이나 입사 당시와 비교해서 지금 달라진 점들에 대해서 회고를 진행하려고 한다.
필자가 처음 이 회사에 입사했을 때는 직원 수 13명 정도에 아직 Series A 투자도 받지 못했던 신생 스타트업이었지만, 지금은 어느 덧 120억 정도의 Series B 투자도 받고 직원 수도 50명 정도 되는 규모의 회사가 되었다. 필자도 회사가 이렇게 성장하는 것을 직접 경험하는 것이 처음이었기에 재밌는 점도 있었지만 한편으로는 조직이 커짐에 따라 변해가는 사내 문화와 조직의 분위기를 보면서 규모가 작을 때에 대한 향수를 느끼기도 했었다.
어쨌든 필자는 이제 휴식과 재정비를 위해 오늘을 마지막으로 회사를 그만 두게 되었으니 입사 당시의 기억부터 2년이 지난 오늘까지의 기억을 되짚어 보며 한번 회고를 진행해보도록 하겠다.
내가 만든 레거시 코드
필자는 이 회사에 입사하기 전에 아는 분과 함께 하던 스타트업을 시원하게 말아먹고 2개월 정도 혼자서 토이 프로젝트로 이것저것 만들면서 놀고 있는 한량 개발자였다. 하루는 홍대에 있는 필자의 단골 카페에서 혼자 코딩을 하고 있었는데 왠 이상한 외국인 아저씨가 링크드인으로 면접 제안 메세지를 보낸 것이다.
그래서 몇 마디를 나눠보니 그 분이 지금 만들고 있는 서비스도 나름 재밌을 것 같았고, 회사의 분위기나 비전도 필자와 잘 맞을 것 같아서 그 다음 주에 바로 면접을 진행했고, 면접이 끝난 그 자리에서 바로 합격 통보를 받았다. 그 당시 주고 받았던 질답 중에 지금까지 기억나는 질답은 딱 이거 하나다.
CTO: 혹시 VueJS 하실 수 있으세요? 저희가 이런 거를 만들어 보려고 하는데… (다른 서비스의 컴포넌트를 보여줌)
필자: Vue는 거의 안 써보긴 했는데… 뭐 개인적으로 공부 하면서 하면 만들 수 있을 것 같네요.
면접이 끝나고 나서 생각해보니 “이 사람들 도대체 뭘 보고 날 뽑은거지…?”라는 생각이 들 정도로 프론트엔드에 대한 깊은 질문이나 코드 테스트도 없었는데, 입사 첫 날에 바로 현재 상황을 파악할 수 있었다. 일단 필자가 이 회사의 첫번째 프론트엔드 개발자였다. CTO가 기존 Django로만 작성된 프로젝트를 운영하다가 프론트엔드 프레임워크의 필요성을 느끼고 React를 도입하려다가 한번 실패하고 차선책으로 Vue를 어떻게든 돌아가게만 적용해놓은 상황이었다.
하지만 당시 CTO는 백엔드 개발자였기 때문에 프론트엔드에 전문성을 가진 누군가가 이 상황을 타개해줬으면 했던 것이고 그래서 필자가 간택당한 것이다. 그래서 필자가 입사한 다음 했던 첫 작업이 바로 Gulp와 Webpack을 사용해서 프론트엔드 빌드 프로세스를 만들고, 번들링되어 나온 파일들을 Django와 연동시키는 그런 작업이었다.
하지만 당시 비즈니스 상황 상 프론트엔드 어플리케이션을 Django로부터 완전 분리해서 작성할 수가 없었기에 Django가 서버에서 자체 템플릿 엔진을 사용하여 한번 HTML을 렌더하고 클라이언트에서 Vue가 2차 렌더링을 진행하는 방식으로 적용할 수 밖에 없었다.
그리고 2019년 현재 구글에 “Django Vue”라고 검색해보면 Django 템플릿과 Vue를 동시에 사용할 수 있는 방법을 설명한 몇 개의 포스팅이 나오지만 필자가 이 작업을 진행했던 2017년 5월에는 그런 레퍼런스가 단 한개도 존재하지 않았기 때문에 모든 것을 필자 스스로 설계하고 아이디어를 짜내서 연동해야했다.
당시에 이 작업으로 포스팅을 작성했으면 좋았을 것 같은데 입사한지 얼마 되지 않았을 때라 포스팅이고 나발이고 일단 전체 코드를 파악하는 것만 해도 정신이 없었다.
결국 이 어플리케이션은 현재 프론트엔드 챕터에게 레거시라고 불리며 필자를 포함한 그 누구도 건드리기 싫어하는 어플리케이션이 되었는데, 뭐 사실 그때 당시에는 그게 최선이긴 했기 때문에 당시 결정에 후회는 없다. 하지만 필자가 작성한 코드가 시간이 지나서 다른 개발자들에게 레거시라고 불리게 되는 경험은 처음이었기에 나름 흥미로웠다.
이 코드는 사실 그 당시 필자가 만들면서도 “이거 나중에 분명히 문제될 것 같은데…?”라고 생각할 정도로 일반적인 프론트엔드들이 이해하기 힘든 기형적인 구조였다.
문제가 많아서 일일히 나열하기는 힘들지만 대표적인 이슈는 바로 여러 개의 Vue 인스턴스가 존재한다는 것과 DJango를 할 줄 알아야 수정이 가능한 부분이 있다는 것, 그리고 기존 코드에서 bower 패키지를 사용하고 있었기 때문에 bower를 걷어내고 npm으로 완전히 갈아타는 것이 불가능하다는 것이었다. 물론 이 이슈는 현재진행형이다.
이런 것들이 하나하나 쌓여서 결국 기술 부채가 누적되는 것이기 때문에 언젠가 청산을 하긴 해야 했다. 그래서 필자는 퇴사 후 현 직장과 2개월 프리랜서 계약을 체결하고 이 레거시 어플리케이션에 붙어있는 프론트엔드 어플리케이션을 전부 새로 만든 프론트엔드 어플리케이션 프로젝트로 마이그레이션하는 작업을 진행하기로 하였다. (내 똥은 내가 치운다! 라는 느낌이랄까)
기술만능주의에서 조직을 보는 개발자로
이 내용은 좋은 개발자란 무엇일까?라는 포스팅에서도 한번 언급한 적이 있었는데, 처음 필자가 이 회사에 입사했을 때 필자가 생각하는 좋은 개발자의 기준은 “요구사항을 빠르고 완벽하게 개발하는 개발자”였고 필자의 개발 스타일은 “빠르게는 만들지만 자잘한 버그가 많은 스타일”이었다.
그래서 필자는 당시 이 단점을 보완하기 위해 유닛 테스트나 실수를 줄일 수 있는 설계 패턴 등을 통해서 신뢰성이 떨어지는 필자 코드에 대한 방어선을 펼치는 방향으로 노력을 했었다.
하지만 필자의 첫 직장과 다르게 여기서는 CTO가 모든 의사결정을 하지 않고 프론트엔드 어플리케이션에 대한 의사결정은 프론트엔드 개발자가 하는 구조였다. 단순히 필자의 단점을 보완하는 것 뿐만 아니라 비즈니스에 유연하게 대응할 수 있는 설계와 인프라, 현재 어플리케이션이 가지고 있는 문제점의 분석 등 많은 것을 함께 해야했던 것이다. 또한 팀 외부와 소통하는 것 또한 필자가 프론트엔드 개발자로써 직접 해야했다. (특히 마케팅팀과 SEO, 유저 행동 데이터 수집 등에 대해 많은 커뮤니케이션을 했었다)
이 과정에서 필자가 생각하고 있던 개발의 영역이 많이 확장되게 되었는데, 기존에는 “내가 어떻게 하면 더 개발을 잘할 수 있을까?”를 위주로 고민했다면 이 과정을 겪고 나서는 “이 어플리케이션이 어떻게 하면 더 발전할 수 있을까?”를 더 고민하게 되었다. 더 나아가서 지금은 어플리케이션 뿐만 아니라 “이 팀이 어떻게 하면 더 효율적으로 일할 수 있을까?”까지 고민하고 있는 상황이다.
같은 팀이라는 것
필자가 입사하고 얼마 되지 않았을 때 회사가 Series A 투자를 받게 되었는데, 그때 CEO가 했던 약속이 “우리 투자받으면 해외로 한번 워크샵가자!”였었다. 그래서 필자는 입사한지 거의 한달만에 베트남 다낭으로 워크샵을 떠나게 되었다. (개꿀)
대략 3박 4일 정도였던 것 같은데 문제는 한국으로 귀국하기 바로 전날 밤에 터졌다. 필자가 워크샵을 오기 전에 개발했던 기능이 있었는데 이 기능이 Internet Explorer에서 아예 작동하지않고 있었던 것이다. 그 기능이 배포된 지는 대략 3주 정도 되었고, 유저들이 IE에서 해당 기능을 사용하지 못하자 데이터 플로우 차트가 이상하게 그려지기 시작했던 것이다.
당시 사내에 IE를 사용하는 사람이 단 한명도 없었기에 이 문제를 조기에 발견하지 못했다. 하지만 제일 큰 책임은 해당 기능을 개발하고 제대로 크로스 브라우징을 테스트하지않았던 필자에게 있었다. 그래서 필자는 그 이야기를 듣자마자 바로 맥북을 펴고 핫픽스를 하기 시작했는데 그때 시간은 이미 00시를 넘기고 있었다.
그때 들었던 감정은 음, 테스트를 제대로 하지 않았다는 자책감과 나의 부주의함으로 인해 회사에 피해를 끼쳤다는 미안함이었던 것 같다. 어쨌든 이걸 빨리 고쳐야하니 정신없이 분석하면서 원인을 찾게 되었는데, 제일 큰 문제는 바로 Array.prototype.findIndex 메소드를 babel이 제대로 트랜스파일링 해주지 않았던 것이었고 그 외 자잘한 이슈도 몇개 더 있었다.(필자는 이 이후로 babel을 안 믿는다)
다행히 빠르게 버그 원인을 알아냈지만 진짜 문제는 베트남 인터넷이 너무 느려서 소스를 빌드하고 해당 기능의 작동을 확인하는 것도 오래 걸리고 문제가 발생한 부분이 서버와의 API 통신을 담당하는 모듈이라서 해당 모듈을 사용하는 핵심 기능을 전부 테스트해야 했었다. 게다가 그걸 고치는 과정에서 빌드 프로세스도 갑자기 맛이 가는 등 연쇄적으로 문제가 커져서 픽스 시간은 점점 늘어났다.
 추억돋는 그 날의 커밋들
추억돋는 그 날의 커밋들
결국 이런 저런 이슈들이 겹쳐서 최종 릴리즈는 오전 5시가 넘어서야 할 수 있었다. 이때 중요한 점은 모든 팀원들이 그때까지 필자와 함께 밤을 샜다는 것이다. 사실 이건 100% 프론트엔드 이슈였다. 당시 프론트엔드 개발자는 필자밖에 없었고 나머지는 전부 모바일 앱 개발자, 백엔드 개발자였기 때문에 다른 개발자 분들이 픽스를 도와줄 수 있는 것도 아니었다. 게다가 필자와 함께 밤을 새준 사람 중에는 UI/UX 디자이너도 있었다.
 새벽 한시에도 옆을 함께 지켜준 팀원들
새벽 한시에도 옆을 함께 지켜준 팀원들
이때 필자는 팀원들한테 미안하면서도 굉장히 고마운 마음이 들었다. 당시 당황한 마음으로 버그 픽스하고 있는 필자에게 팀원들은 괜찮으니까 천천히 꼼꼼히 고치라면서 격려도 해주고 먹을 것도 가져다주고 도와줄 게 없는 지 물어봐주기도 했다.
앞으로도 다른 회사에서 또 이런 팀을 만나볼 수 있을까라는 생각이 들 정도로 정말 고마운 분들이었고 다들 각자의 길을 찾아나선 지금도 물론 꾸준히 연락을 주고 받으면서 잘 지내고 있다. (어제는 퇴사 선물도 받았다.)
필자는 사실 개인주의적인 성향이 강한 사람이었는데 이런 경험들은 필자가 팀의 발전에 대해서 꾸준히 고민할 수 있게 만들어준 소중한 경험이 되었다.
다른 사람을 도와주는 사람으로
작년 여름 쯤에, 필자가 입사할 때부터 CX팀에서 일하던 분이 보직 변경을 통해 PO(Product Owner)로 오게된 일이 있었다. 물론 이 분의 전공은 이 쪽 분야가 아니기도 하고 프로덕트와 관련된 일을 해본 경험도 거의 없었기 때문에 신입과 다름 없는 상태였다.
그러다가 팀을 스쿼드 편제로 나누게 되면서 이 분과 필자는 같은 스쿼드에서 함께 일을 하게 되었는데, 처음 같이 일을 할때는 사실 별로 이 분에 대해서 신경을 안썼다. 뭐 알아서 잘하시겠지… 혹여나 못하더라도 나나 누군가가 커버할 수 있겠지 정도?
하지만 같이 일을 하게 되면서 그 전까지는 몰랐던 이 분의 새로운 모습들을 많이 보게 되었다. 비록 남들보다 경험은 적을지라도 굉장히 프로덕트를 만든다는 일에 열정적이었고, 또 질문도 굉장히 많이 하시는 편이었는데 질문의 질이 굉장히 좋았다. 그래서였는지 이 분이 필자에게 개발에 대한 질문을 할 때마다 필자도 점점 열의를 가지고 가르쳐드리게 되었는데, 이 분은 항상 그 점에 있어서 필자에게 고맙다는 이야기를 많이 해줬었다.
필자 또한 필자가 알고 있는 지식을 그 분에게 알려드리면서 실제로 그 분이 빠르게 성장하는 모습을 보고 나니 필자도 기분이 굉장히 좋았다. 내가 이미 알고 있는 별 것 아니라고 생각했던 지식이 다른 사람에게는 굉장한 도움이 될 수 있다는 생각을 이때 처음으로 하게 되었던 것 같다.
그리고 그 분의 스쿼드 운영 스타일은 개발자와 디자이너들이 모두 자유롭게 아이디어를 내고 본인이 그걸 취합하고 정리하면서 진행하는 참여형이었는데 그 분의 경험과 실력이 점점 쌓이면서 시너지 효과가 발생해서 팀의 생산성도 높아지고 팀의 사기와 분위기도 많이 좋았던 기억이 난다. 결국 필자가 그 분에게 개발에 대한 지식을 알려줬던 그 행동이 필자와 그 분뿐만 아니라 팀 전체에 영향을 주었던 것이다.
그런 과정을 겪으면서 필자는 “개인이 각자 잘하면 팀은 알아서 잘 굴러간다”와 같은 생각에 더 이상 동의하지 않게 되었다.
아싸에서 나름 인싸로
필자는 원래 사람 만나는 것을 별로 좋아하는 편이 아니었다. 하지만 이 직장에서 많은 일을 겪으면서 뭔가 성격이 좀 변했다고 해야하나…? 갑자기 인싸 짓을 하고 다니기 시작했다.
처음 입사했을 때 필자와 며칠 차이로 입사했던 백엔드 개발자분이 계셨는데, 이 분과는 입사하고 거의 한달 정도는 업무 이야기 외에 별로 말을 안할 정도로 사람한테 관심이 없었다. (이 분도 낯가리는 성격이라 둘 다 말을 잘 안걸었다)
근데 지금은 어떤 분이 새로 입사하면 먼저 말도 걸기도 하고 다른 팀과 같이 술을 마시거나 게임도 하러가는 등 인싸같은 행동을 많이 하게 되었는데, 지금 생각해보면 아마도 작년의 번아웃이 뭔가 계기가 되었던 것 같다.
필자는 2018년 여름 쯤에 한번 번아웃을 크게 겪은 적이 있었는데, 그 전까지 필자는 1년 365일 매일 코딩만 하는 사람이었다. 평일에는 밤 11시까지 야근하고 집에 와서 새벽 2-3시까지 토이 프로젝트를 하고, 주말에는 친구들과 또 다른 토이 프로젝트를 진행하고는 했던 그런 시기였다. 그렇게 일주일 내내 하루에 무조건 코딩을 7시간 씩은 했던 것 같다.
필자는 이 생활을 군대 전역 후 대학교에 복학했던 2014년부터 계속 해왔으니 번아웃이 왔던 2018년에는 대략 5년 정도 그렇게 살아왔던 셈이다. 그러다가 갑자기 번아웃이 찾아왔는데, 그때는 그냥 코딩 자체에 흥미가 떨어져서 아무것도 하기 싫었다.
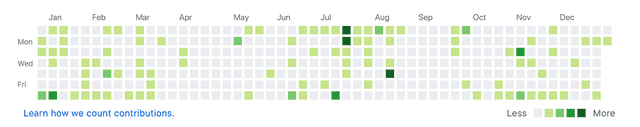
 듬성듬성한 필자의 2018년 깃허브 잔디
듬성듬성한 필자의 2018년 깃허브 잔디
지금 생각해봐도 굉장히 당혹스러운 감정이었다. 코딩이 그렇게 즐겁고 재밌어서 5년 내내 매일 7-8시간씩 코딩을 했던 사람이었는데 하루 아침에 갑자기 코딩이 싫어지게 되는 기분이란 꽤나 이상한 감정이다. “내가 왜 이렇게까지 아둥바둥해야하지?”라는 회의감도 들었고 “이러다가 뒤쳐지는 거 아니야?”라는 불안함도 동시에 들었다. “개발이 나랑 맞지 않나?”라는 생각도 들었던 것 같다.
이 당시 필자가 잘못 했던 것은 바로 일하기 싫은 티를 너무 팍팍 내고 다닌 것이었다. 이 당시 필자의 속마음은 “아 너무 재미없고 힘들다. 회사 그만 둘까…?”였기 때문에 팀원들과도 거리를 두고 업무 태도도 불량했다. 낮에는 업무를 설렁설렁하고 혼자 야근하면서 일을 끝내는 경우가 많았기 때문에 일이 밀리거나 하지는 않았지만 팀원들과 커뮤니케이션을 많이 못했었다.
나중에 들어보니 당시 필자와 함께 오래 일했던 팀원들은 “얘 갑자기 뭔가 맛이 갔는데…?”라는 생각을 하고 필자에게 먼저 다가와 주었지만, 필자를 잘 몰랐던 다른 팀 분들은 업무를 제대로 하지 않는다고 생각하기도 했다고 한다. 그래서 당시 팀 리더가 필자에게 티타임을 신청하고 잠깐 이야기를 나눴었는데, 그때 그 분이 했던 말이 아직도 기억에 남는다.
에반이 힘든 건 에반 개인의 문제가 아니라 팀의 문제에요. 팀이 도와줄 수 있는 건 최대한 도와줄게요.
대신 뭐 때문에 힘든지는 이야기 해줘야해요.
이 이야기를 듣고 솔직히 감동까지는 아니였지만 “맞네. 우리는 팀이었지.”라는 생각이 새삼스럽게 다시 들었었다. 그래서 이때부터 필자는 주변에 계신 분들께 필자의 현재 상황을 설명하고 많은 조언을 들을 수 있었는데, 주변에 계신 분들이 전부 똑같이 이야기한 것이 바로 “좀 쉬어라”였다.
매일 야근하고 주말에도 코딩하고 취미도 없고 연애도 하지 않는 생활이 필자를 지치게 만들었다는 것이다. 이런 피로감은 어느 순간 슬금슬금 생기다가 어떤 임계점을 넘어가는 순간 빵! 터지게 되는 경우가 많고, 지금이 바로 그 타이밍이라고 했다. 그래서 다들 코딩말고 좀 다른 것도 해보면서 쉬라는 조언을 많이 해주셨었다.
 평소에도 이런 이야기를 주변에서 많이들 해주셨다
평소에도 이런 이야기를 주변에서 많이들 해주셨다
그래서 이때 필자는 거의 매일 술먹고 당구치고 노래방에 가는 등 나름 필자 기준에서는 스트레스를 풀기 위한 방탕한 생활을 했었는데, 이때 개발팀 외에 다른 팀에 있는 사람들과 많이 친해질 수 있었다. 개발팀끼리 놀 때는 거의 프로그래밍이나 조직문화같이 어느 정도 일과 관련된 이야기를 많이 나누었는데, 다른 팀 사람들과 술을 마시게 되니 새로운 이야기들을 들어볼 수 있어서 좋았다.
그렇게 다른 팀들의 이야기를 들었던 경험들은 회사에서 일을 할 때도 필자가 다른 팀의 상황을 조금 더 이해하고 배려할 수 있는 기반이 될 수 있었다.
능력있는 팀원들이 주는 자극
이것 또한 주관적인 평가겠지만 필자가 생각했을 때 필자가 지난 2년간 이 직장에서 함께 일했던 팀원들은 대부분 자기주도적인 업무를 하며 능동적인 의사결정과 전문분야에 대한 스킬도 좋았던 것 같다. 물론 개발자만 이야기하는 것이 아니라 다른 팀에 있는 분들도 포함하는 이야기이다.
물론 가장 큰 자극은 같은 팀에서 일하는 개발자들로부터 많이 받게 되었는데, 가장 많은 자극을 받았던 팀원은 아무래도 같은 프론트엔드 개발자가 아닐까 싶다. 이 분은 바로 어제까지 필자와 함께 일했던 시니어 프론트엔드 개발자이다. 이 분은 사실 개발에 엄청난 열정을 가지고 집에서도 공부하고 그런 스타일은 아니다. 하지만 아무렇지 않게 툭툭 던지는 아이디어가 문제를 바로 해결할 수 있을 정도로 신박한 것들이 많았다.
물론 이 아이디어들은 자바스크립트에 대한 깊은 이해가 없이는 나올 수 없는 것들이었고, 이 분이 입사한지 이틀만에 필자가 일주일 동안 고민했던 문제를 단박에 풀어버리는 것을 보고 “역시 세상엔 굇수가 많군”이라는 생각이 다시 들었던 것 같다.
외부 SDK 스크립트 로드가 끝나는 시점을 알 수가 없어서 어플리케이션 초기화 시 해당 SDK가 담기는 전역 변수가 null인 일종의 타이밍 이슈였는데, 필자는 이걸 setTimeout으로 간신히 작동하게만 만들어 놓고 더 이상 아이디어가 없어서 방치하고 있던 상황이었다. 근데 이 분이 이 문제를 보자마자 isLoaded 변수를 Promise로 선언하고 외부 SDK 로드가 끝나면 해당 프로미스를 resolve하는 방식으로 해결했다. (지금 생각해도 변태같지만 신박한 방법이다.)
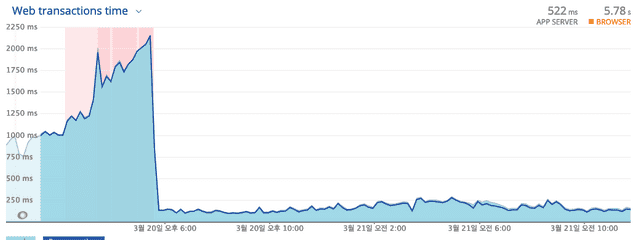
그리고 필자가 Express로 작성한 프론트엔드 렌더 서버에 있던 메모리 릭도 이 분이 해결했었는데, 이 문제는 필자가 몇번 개선은 해서 당장은 문제가 없었지만 누수 자체는 그래도 조금씩 발생하고 있었다. 그런 와중에 이 시니어분이 프론트엔드에서 사용하고 있는 외부 패키지들을 최신화했는데 갑자기 메모리 릭이 가속화된 상황이었다. 하지만 필자는 이 문제의 근본적인 원인이 무엇인지 파악하지 못하고 있는 상태였다. 그래서 이 분이 이 이슈를 가져가서 고치기로 했는데, 예상보다 빠른 시간 안에 문제를 해결해서 꽤나 놀랬던 기억이 난다.
 드라마틱한 트랜잭션 타임의 변화
드라마틱한 트랜잭션 타임의 변화
클라이언트에서만 사용할 수 있게 설계된 일부 외부 패키지가 서버사이드 렌더링 타이밍 때 사용되면서 발생하는 누수였는데, 필자는 이런 상황이 발생할 수 있을 것이라는 경우의 수조차 생각하지 못했었다.
그 외에도 같이 오래 일했던 백엔드 개발자 분에게도 설계나 비즈니스를 보는 관점 등에 대해서 좋은 영향을 많이 받았고, 야근을 좋아하는 모바일 개발자에게는 프로덕트에 대한 열정을 배웠다. 솔직히 팀원들에게 배운 것들이 너무 많아서 이런 것들을 하나하나 다 나열하자면 한도 끝도 없으니 이 정도만 이야기하도록 하겠다. (아마 본인들은 이 글만 보면 누군지 다 알듯)
마치며
지난 2년 동안 이 팀에서 정말 많은 일을 함께 겪었던 팀원들에게 감사의 말을 전하고 싶다.
여러분과 함께 일했던 2년은, 경력과 직종에 상관없이 개발자로써 또는 한명의 인간으로써 굉장히 많은 것을 배울 수 있었던 기회였다. 개발자가 아닌 분들에게서는 개발을 넘어선 다른 분야의 지식도 함께 배울 수 있었다. 필자에게 여러분은 어떤 때에는 프로페셔널한 팀원이었고 어떤 때에는 같이 일하는 친구같은 느낌이었다. 비록 회사를 떠나며 함께 일할 수 없게 되었지만 다른 곳에서 또 만날 수 있게 되기를 바란다.
2년 동안 좋은 추억을 만들어준 여러분께 감사하다는 말을 전하며 이 글을 마친다.